p5.jsプログラミングガイド
改訂版

| 著者 | 松田 晃一 |
|---|---|
| 判型 | B5変型、296頁 |
| ISBN | 978-4-87783-510-1 |
| 価格 | 本体3,200円 |
| 発行日 | 2015年12月10日(初版 第1刷発行) |
| 2021年12月10日(改訂第2版 第1刷発行) |
本書の記載内容について訂正があります。こちらを参照してください。(2025/7/9更新)
本書について
p5.jsは、「スケッチブックに絵を描くようにプログラムを作成できるようにする」ことを目指して開発され、デザイナ、アーティストなど普段プログラミングに慣れていない人たちが手軽に、Web上でビジュアルメディアの作成が行えるよう設計されたプログラミングシステムです。このため、初めてプログラミングを勉強する人にも扱いやすく、学校などでのプログラミング教育にも使われています。2013年からはじまったp5.jsもついに1.0版がリリースされました。
本書は、そのようなp5.jsを用いたプログラミングの入門書です。プログラミングを学びたい初心者から、プログラムでいろいろなアプリケーションを作りたい方などが、楽しく、一人でも学べる点を意識し、エラーやトラブルに関しても説明しています。本書を読まれることでスマートフォンやPCで動くアプリケーションを作成できるようになるだけでなく、プログラミングの基礎、p5.jsが提供している面白い機能--図形を描画する機能、マウス・キーボードを使ったインタラクティブなプログラムの作成機能、センサー、画像・動画・サウンドの表示・再生・制御機能、人工知能の活用・作成機能など--が一通り学べ、使えるようになります。
目次
- 第1章 p5.jsって何?
- 1.1 p5.jsとProcessing
- 1.2 p5.jsが提供する機能
- 1.3 サンプルプログラムを実行する
- 1.4 プログラムの開発方法
- 1.5 p5.jsWebエディタを用いる
- 1.6 他のエディタで開発する
- 1.7 本書のサンプルプログラムの使い方
- 1.8 本書を読む上での注意
- 1.9 まとめ
- 第2章 p5.js入門
- 2.1 プログラム作成の準備
- 2.2 プログラムの書き方
- 2.3 プログラムの処理の流れ
- 2.4 扱えるデータ(数値、文字列、論理値)
- 2.5 変数
- 2.6 コメント(注釈)
- 2.7 演算子
- 2.8 条件分岐
- 2.9 比較、論理演算子
- 2.10 繰り返し
- 2.11 配列
- 2.12 関数
- 2.13 グローバル変数とローカル変数
- 2.14 オブジェクト
- 2.15 システム関数とシステム変数
- 2.16 間違いの見つけ方
- 2.17 p5.jsのプログラムで注意する点
- 2.18 まとめ
- 第3章 2次元グラフィックスを扱う
- 3.1 座標系
- 3.2 描画領域
- 3.3 図形を描画する
- 3.4 描画属性
- 3.5 文字を描画する
- 3.6 アニメーション
- 3.7 図形を移動、回転、拡大・縮小する
- 3.8 まとめ
- 第4章 マウス、キーボードを扱う
- 4.1 マウス操作を扱う
- 4.2 キー操作を扱う
- 4.3 まとめ
- 第5章 スマートフォンを扱う
- 5.1 タッチパネル操作を扱う
- 5.2 スマートフォンの動きを扱う
- 5.3 まとめ
- 第6章 UI部品を扱う
- 6.1 ボタン
- 6.2 入力フィールド
- 6.3 スライダー
- 6.4 ドロップダウンメニュー
- 6.5 チェックボックス
- 6.6 ラジオボタン
- 6.7 ファイル選択ボタン
- 6.8 ドラッグ&ドロップ
- 6.9 無名関数
- 6.10 まとめ
- 第7章 画像を扱う
- 7.1 画像をアップロードする
- 7.2 画像ファイルを読み込み、表示する
- 7.3 ピクセルって何?
- 7.4 ピクセルを取り出し、色を調べる
- 7.5 ピクセルの色を変える
- 7.6 ピクセルの色に応じて色を変える
- 7.7 画像の色を反転する
- 7.8 その他の画像の表示方法
- 7.9 まとめ
- 第8章 動画を扱う
- 8.1 動画ファイルの読み込みと再生
- 8.2 マウスクリックで動画を再生、停止する
- 8.3 動画の色を反転する
- 8.4 ドラッグ&ドロップでビデオを再生する
- 8.5 カメラの映像を表示する
- 8.6 カメラからの映像の色を反転する
- 8.7 まとめ
- 第9章 サウンドを扱う
- 9.1 サウンドを読み込み、再生する
- 9.2 マイクを扱う
- 9.3 音の生成
- 9.4 まとめ
- 第10章 人工知能を扱う
- 10.1 ml5.jsでできること
- 10.2 機械学習とモデル
- 10.3 準備
- 10.4 画像分類
- 10.5 姿勢推定
- 10.6 物体検出
- 10.7 図形を分類するモデルを作成する
- 10.8 まとめ
- 付録
- 付録A カラーモード
- 付録B OpenTypeフォントを用いる
- 付録C 描画属性、座標変換の保存と復元
- 付録D HTML内の描画領域の表示場所の指定
- 付録E Processingからp5.jsへの書き換え
本文訂正情報
[2025/7/9更新]第10章で利用するml5.jsは、最新版ではなく、index.html内では下記の通りバージョンを指定して読み込んでください。
<script src="https://unpkg.com/ml5@0.12/dist/ml5.min.js"></script>
サンプルプログラムNN(10.7節)に関して、パソコンの速度にもよりますが、応答がないと言われることがあります。その場合は、「待機」するようにしてみてください。
終了後、ファイルがダウンロードされるので、許可を求められたら「許可」してください。
[2025/7/2更新]p.174の記述を下記のとおり変更します。
誤:(3)「スケッチファイル」という表示の横の▼を〜最後の「ファイルのアップロード」をクリックします。
正:(3)「スケッチファイル」という表示の横の+を〜最後の「ファイルアップロード」をクリックします。
注意:アップロードはログインするとできるようになります。ログイン方法は、p.17を参照ください。
[2024/7/29更新]ml5.jsの姿勢推定モデルがPoseNetからBodyPoseに変わり、APIなども変わりましたので、対応する10.5節をBodyPose用に書き直しました。
新しい10.5節は、ここを参照してください。
[2024/7/5更新]ml5.jsは姿勢推定モデルとして、これまで提供されていたPoseNetに変わりBodyPoseをサポートするようになりました。
以下に本書を扱っているプログラムのBodyPoseモデル版へのリンクを示します。
基本的は構造はPoseNetとほぼ同じで、以下のサンプルプログラムも変数名や関数名は本書で説明しているPoseNetのもとできるだけ合わせてあります。
- BodyPose https://editor.p5js.org/kouichi.matsuda/full/ySPOs5TBT
- BodyPoseSkelton https://editor.p5js.org/kouichi.matsuda/full/u_tAkkGuD
- BodyPoseCamera https://editor.p5js.org/kouichi.matsuda/full/Mtf9DaArm
[2024/5/27更新]p.271の記述に関する補足説明:フォントのアップロード方法は、p.173で説明している画像のアップロード方法と同じです。
[2024/4/18更新]近年iPhoneのアプリに対するセキュリティにより第5章のスマホのプログラムがそのままでは動かなくなっています。iPhone用のTouchMovedとDeviceMovedのiPhone版を以下に公開しておきます。Safariで実行してみてください
- TouchMoved for iPhone
- https://editor.p5js.org/kouichi.matsuda/sketches/VFIdFxLr2
- DeviceMoved for iPhone
- https://editor.p5js.org/kouichi.matsuda/sketches/9A1dYs9yC
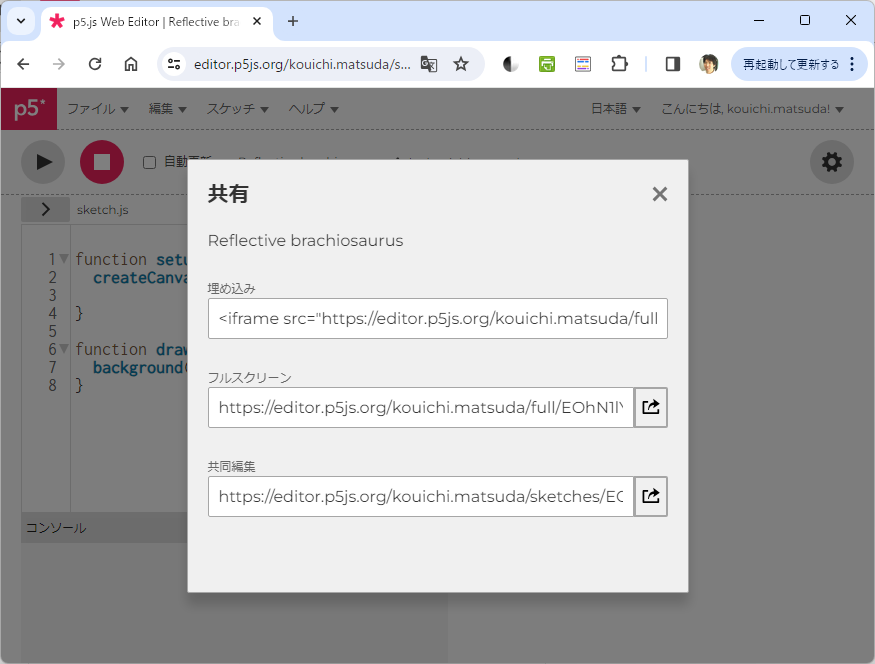
[2024/4/15更新]本文20ページ、図1.30について、「プレゼンモード」がなくなりました。代わりに、フルスクリーンを使用してください。

[2023/11/24更新]本文159ページ、リスト6.5の5行目を下記の通り訂正いたします。
誤:let dropdown = createSelect(); // メニューを作成
正:dropdown = createSelect(); // メニューを作成