練習 24
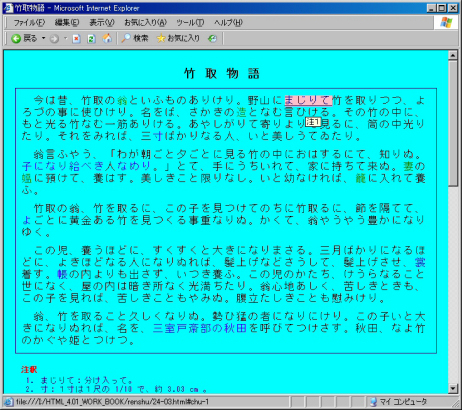
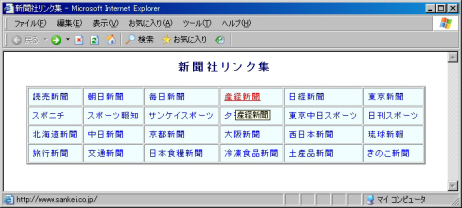
24-1-1. 15-01.html に疑似クラス設定し、次のようにハイパーリンクを変更せよ。
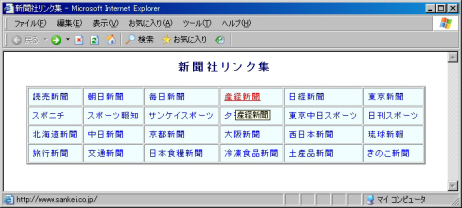
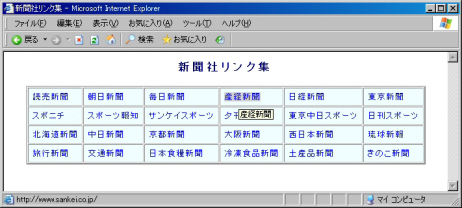
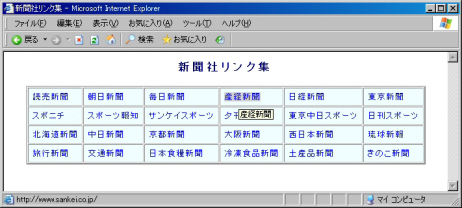
 24-2-1. 24-01.html のハイパーリンクを次のように変更せよ。
24-2-1. 24-01.html のハイパーリンクを次のように変更せよ。
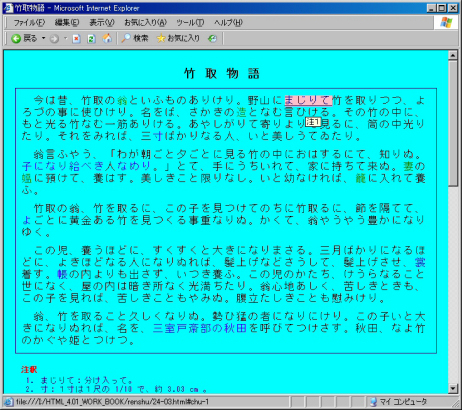
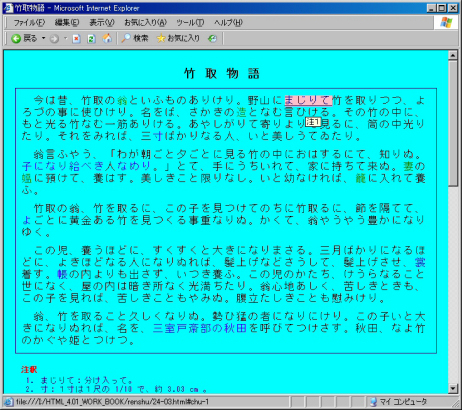
 24-3-1. 18-02.html に疑似クラス設定し、次のようにハイパーリンクを変更せよ。
24-3-1. 18-02.html に疑似クラス設定し、次のようにハイパーリンクを変更せよ。

解答
24-1-1.
24-01.html
------------------------------------------------------------------------
〜
<STYLE type="text/css">
BODY {text-align: center}
H1 {font-size: 1em; letter-spacing: 0.3em; color: Navy}
TD {font-size: 0.8em; letter-spacing: 0.1em; background-color: Azure; text-align: left}
A:link, A:visited {text-decoration: none; color: Blue}
A:hover {text-decoration: underline; color: Red}
</STYLE>
</HEAD>
<BODY>
〜
24-2-1.
24-02.html
---------------------------------------------------------------------------
〜
<STYLE type="text/css">
BODY {text-align: center}
H1 {font-size: 1em; letter-spacing: 0.3em; color: Navy}
TD {font-size: 0.8em; letter-spacing: 0.1em; background-color: Azure; text-align: left}
A:link, A:visited {text-decoration: none; color: Blue}
A:hover {background-color: LightGrey}
</STYLE>
〜
24-3-1.
24-03.html
---------------------------------------------------------------------------
〜
<STYLE type="text/css">
- - -
A:link, A:visited {text-decoration: none; color: Blue}
A:hover {text-decoration: underline; color: Navy; background-color: Pink}
</STYLE>
 24-2-1. 24-01.html のハイパーリンクを次のように変更せよ。
24-2-1. 24-01.html のハイパーリンクを次のように変更せよ。
 24-3-1. 18-02.html に疑似クラス設定し、次のようにハイパーリンクを変更せよ。
24-3-1. 18-02.html に疑似クラス設定し、次のようにハイパーリンクを変更せよ。

24-2-1. 24-01.html のハイパーリンクを次のように変更せよ。
24-3-1. 18-02.html に疑似クラス設定し、次のようにハイパーリンクを変更せよ。