|
<HTML>
<HEAD>
<TITLE>HTML 4.01 WORKBOOK</TITLE>
<STYLE type="text/css">
BODY {background-color: LightCyan; text-align:center}
TABLE.Jugyo {border: 2px solid Gray}
CAPTION {font: bold 1.1em 'MS 明朝', monospace; color: Navy; letter-spacing:0.2em}
COL.Yobi {width: 2.8em}
TR.Room {text-align: center; font: bold 0.8em 'Times New Roman', serif; background-color: MistyRose}
TR.Yobi {background-color: SpringGreen}
TR.Kamoku {background-color: CornSilk}
TH, TD {border: 4px outset; font: bold 1.1em 'MS 明朝', monospace; padding: 0.5em; text-align: center}
TH.Jikan {font: bolder 0.9em 'Times New Roman', serif; background-color: Khaki}
TD.Block {border-width: 0px; padding: 4px}
TABLE.Jitei * TD {text-align: left; font-size: 0.8em; border-width: 0px}
TD.Two {padding: 0.2em; font-size: 0.9em}
SPAN {font-size: 0.9em}
HR {height: 1px; color: navy}
</STYLE>
<BODY>
<TABLE Summary="2005 時間割">
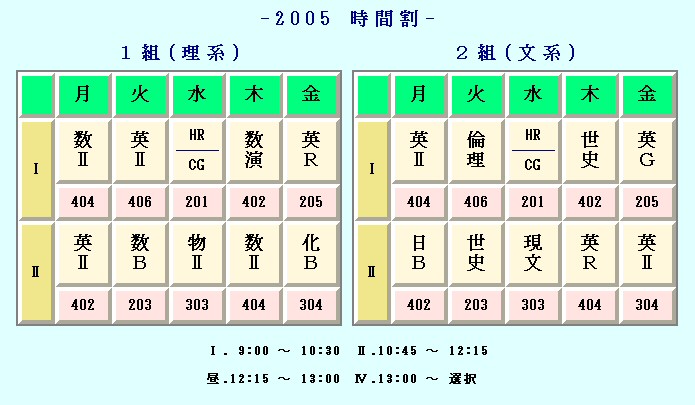
<CAPTION>-2005 時間割-</CAPTION>
<TR><TD Class="Block">
<TABLE Summary="1組" Border="4" Cellspacing="0" Cellpadding="2" Frame="void" Rules="nome" Class="Jugyo">
<CAPTION>1組(理系)</CAPTION>
<COL><COL Span="5" Class="Yobi">
<TR Class="Yobi"><TH>&#160;<TH>月<TH>火<TH>水<TH>木<TH>金
<TR Class="Kamoku"><TH Rowspan="2" Class="Jikan">Ⅰ<TD>数Ⅱ<TD>英Ⅱ<TD Class="Two">HR<HR>CG<TD>数演<TD>英R
<TR Class="Room"><TD>404<TD>406<TD>201<TD>402<TD>205
<TR Class="Kamoku"><TH Rowspan="2" Class="Jikan">Ⅱ<TD>英Ⅱ<TD>数B<TD>物Ⅱ<TD>数Ⅱ<TD>化B
<TR Class="Room"><TD>402<TD>203<TD>303<TD>404<TD>304
</TABLE>
<TD Class="Block">
<TABLE Summary="2組" Border="4" Cellspacing="0" Cellpadding="2" Frame="void" Rules="nome" Class="Jugyo">
<CAPTION>2組(文系)</CAPTION>
<COL Class="Jikan"><COL Span="5" Class="Yobi">
<TR Class="Yobi"><TH>&#160;<TH>月<TH>火<TH>水<TH>木<TH>金
<TR Class="Kamoku"><TH Rowspan="2" Class="Jikan">Ⅰ<TD>英Ⅱ<TD>倫理<TD Class="Two">HR<HR>CG<TD>世史<TD>英G
<TR Class="Room"><TD>404<TD>406<TD>201<TD>402<TD>205
<TR Class="Kamoku"><TH Rowspan="2" Class="Jikan">Ⅱ<TD>日B<TD>世史<TD>現文<TD>英R<TD>英Ⅱ
<TR Class="Room"><TD>402<TD>203<TD>303<TD>404<TD>304
</TABLE>
<TR><TD Colspan="2" Class="Block">
<TABLE Summary="時程" Class="Jitei">
<TR><TD>Ⅰ.&#160;9:00 ~ 10:30<TD>Ⅱ.10:45 ~ 12:15
<TR><TD>昼.12:15 ~ 13:00<TD>Ⅳ.13:00 ~ 選択
</TABLE>
</TABLE>
</BODY>
</HTML>
|
 20-3.html
20-3.html
20-3.html