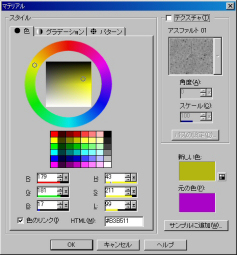
 図は「Paint Shop Pro 8」の画面
この画面下にある #B3B511 という色コードをコーピー&ペーストでメモ帳に貼り付ける。
■ CSS 2.1 で定義されている基本 17 色
図は「Paint Shop Pro 8」の画面
この画面下にある #B3B511 という色コードをコーピー&ペーストでメモ帳に貼り付ける。
■ CSS 2.1 で定義されている基本 17 色
色のコード名 / 基本 17 色 / システムカラーネーム ■色のコード名 色をコードで指定するには、画像処理のソフトの 16 進色コード(HTML コード)を用いる。図は「Paint Shop Pro 8」の画面 この画面下にある #B3B511 という色コードをコーピー&ペーストでメモ帳に貼り付ける。 ■ CSS 2.1 で定義されている基本 17 色
| ■ | Maroon (#800000) | ■ | Red (#FF0000) | ■ | Orange (#FFA500) | ■ | Yellow (#FFFF00) | ■ | Olive (#808000) |
| ■ | Purple (#800080) | ■ | Fuchsia (#FF00FF) | ■ | White (#FFFFFF) | ■ | Lime (#00FF00) | ■ | Green (#008000) |
| ■ | Navy (#000080) | ■ | Blue (#0000FF) | ■ | Aqua (#00FFFF) | ■ | Teal (#008080) | - | -- -- |
| ■ | Black (#000000) | ■ | Silver (#C0C0C0) | ■ | Gray (#808080) | - | -- -- | - | -- -- |
| カラーネーム | 画面上の部分 | |
|---|---|---|
| ■ | Background | デスクトップの背景 |
| ■ | Window | Window の背景 |
| ■ | WindowText | Window の文字 |
| ■ | WindowFrame | Window の枠 |
| ■ | ActiveBorder | アクティブな Window の枠 |
| ■ | InactiveBorder | アクティブでない Window の枠 |
| ■ | ActiveCaption | アクティブな Window のタイトルバー |
| ■ | InactiveCaption | アクティブでない Window のタイトルバー |
| ■ | CaptionText | タイトルバーの文字 |
| ■ | InactiveCaptionText | アクティブでない Window のタイトルバーの文字 |
| ■ | Scrollbar | スクロールバー |
| ■ | AppWorkspace | アプリケーション内の Window |
| ■ | Highlight | 選択状態 |
| ■ | HighlightText | 選択状態となっている文字 |
| ■ | GrayText | 使用不可となっている文字 |
| ■ | Menu | メニューの背景 |
| ■ | MenuText | メニューの文字 |
| ■ | ButtonFace | 立体的なボタンの表面 |
| ■ | ButtonText | 立体的なボタンの文字 |
| ■ | ButtonHighlight | 立体的なボタンの選択状態 |
| ■ | ButtonShadow | 立体的なボタンの影になっている面 |
| ■ | ThreeDFace | 立体的な表示部分の表面 |
| ■ | ThreeDHighlight | 立体的なボタンの選択状態 |
| ■ | ThreeDShadow | 立体的な表示部分の影 |
| ■ | ThreeDLightShadow | 立体的な表示部分の明るい面(左と上) |
| ■ | ThreeDDarkShadow | 立体的な表示部分の暗い面(右と下) |
| ■ | InfoText | ツールチップの文字 |
| ■ | InfoBackground | ツールチップの背景 |